SAVR Recipes
Case study
Savr Recipes is a new startup that wants to make it easier for people to follow new recipes, and cook great meals at home.
Designer Role
Identifying a problem, Sketching, Creating a storyboard, Prototyping, and User testing.
Tools
Figma, Pen & Paper
Problem Statement
Designing a meal prep app for everyone, SAVR Recipe app try to solve the problem of providing a personalized cooking experience. Many existing meal prep apps offer a one-size-fits-all approach, but not everyone has the same dietary preferences, cooking skills, or time to cook. This app will address these challenges by catering to the specific needs of various users, making cooking more accessible and meal prep enjoyable for everyone.
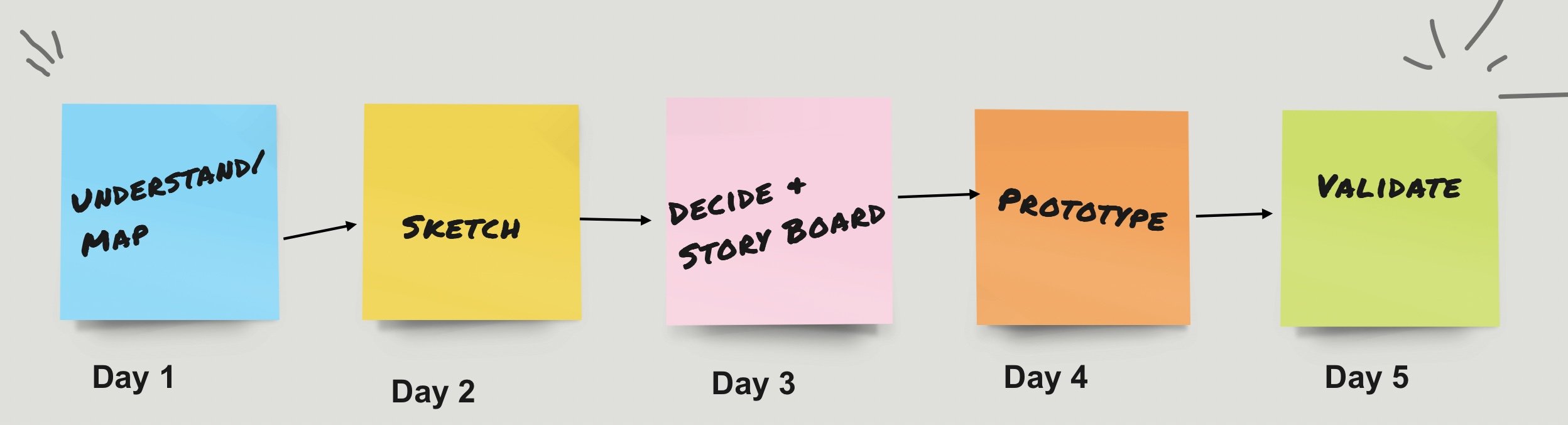
Day 1 : Understand/ Map
I attempted to draft a map through some brainstorming. Initially, I categorized various themes pertinent to cooking. Subsequently, I developed branches for each category, fleshing out specific ideas.
In most cooking apps, users encounter a recipe screen featuring detailed step-by-step instructions, an ingredient list, and sometimes multimedia aids like videos or images to facilitate the cooking journey. Essentially, it emulates a virtual cooking assistant embedded within the app. Hence, I incorporated all conceivable elements to ensure its accessibility and user-friendliness.
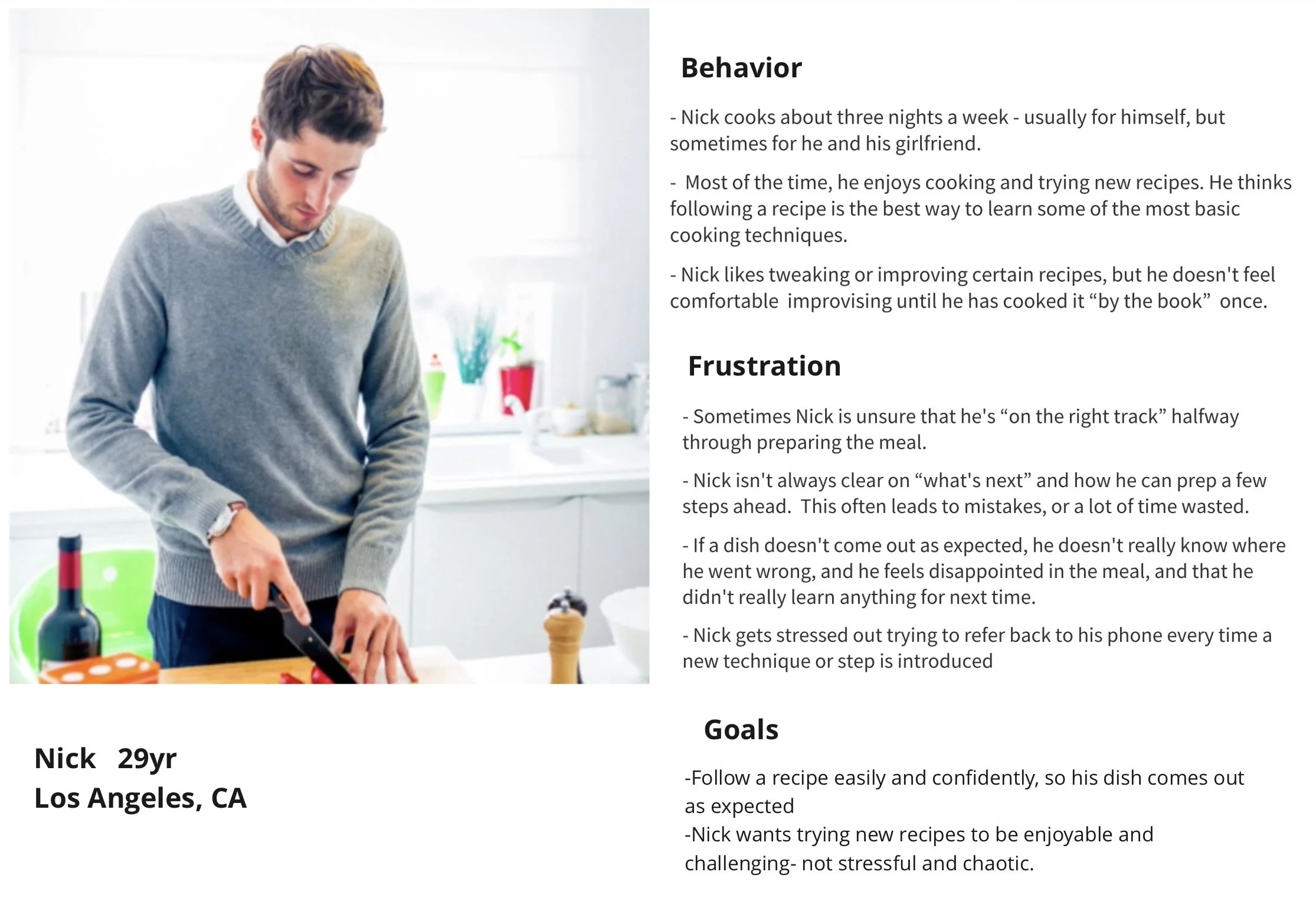
Research , Personas , Map
Research: Tell us what you are looking for when you are using online recipe mobile app.
Day 3 : StoryBoard
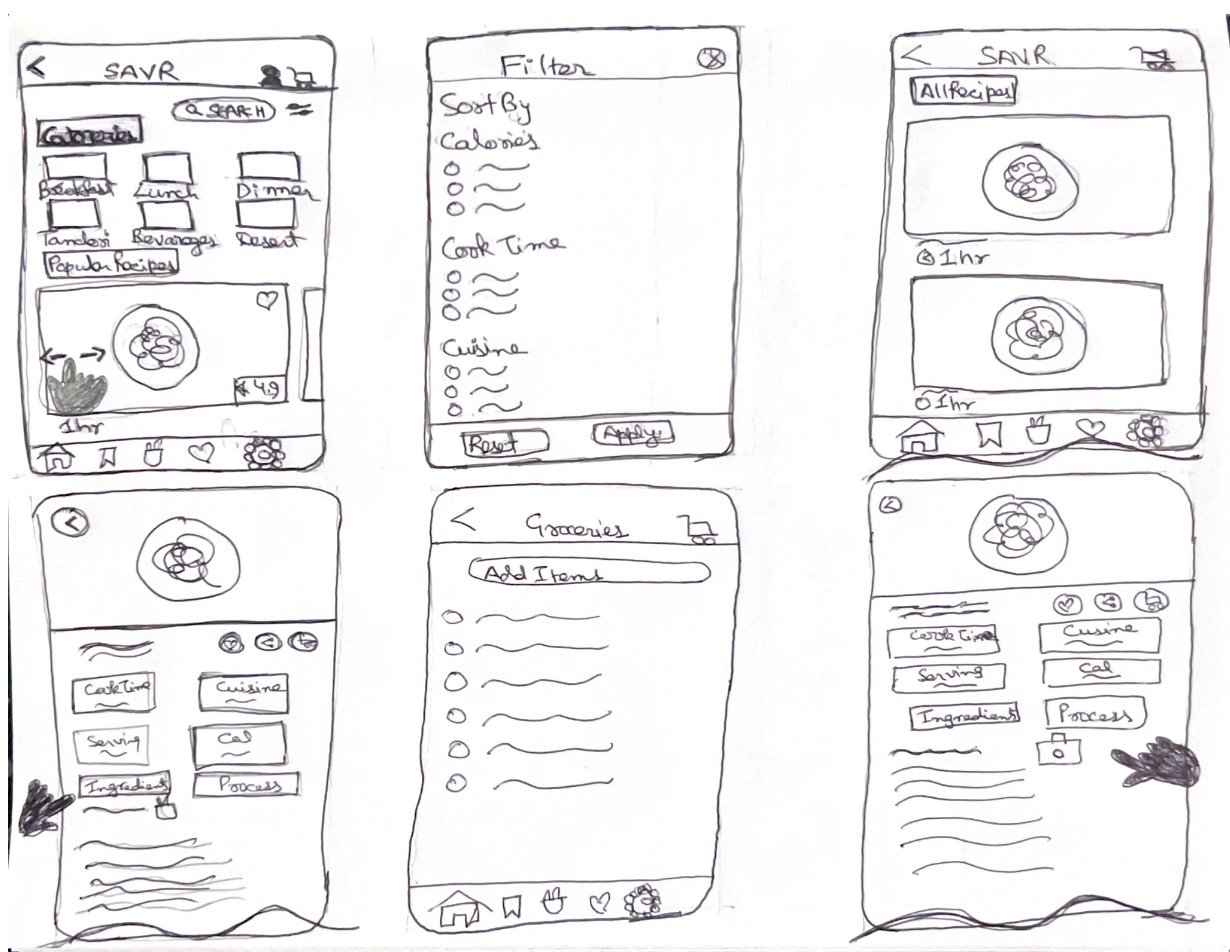
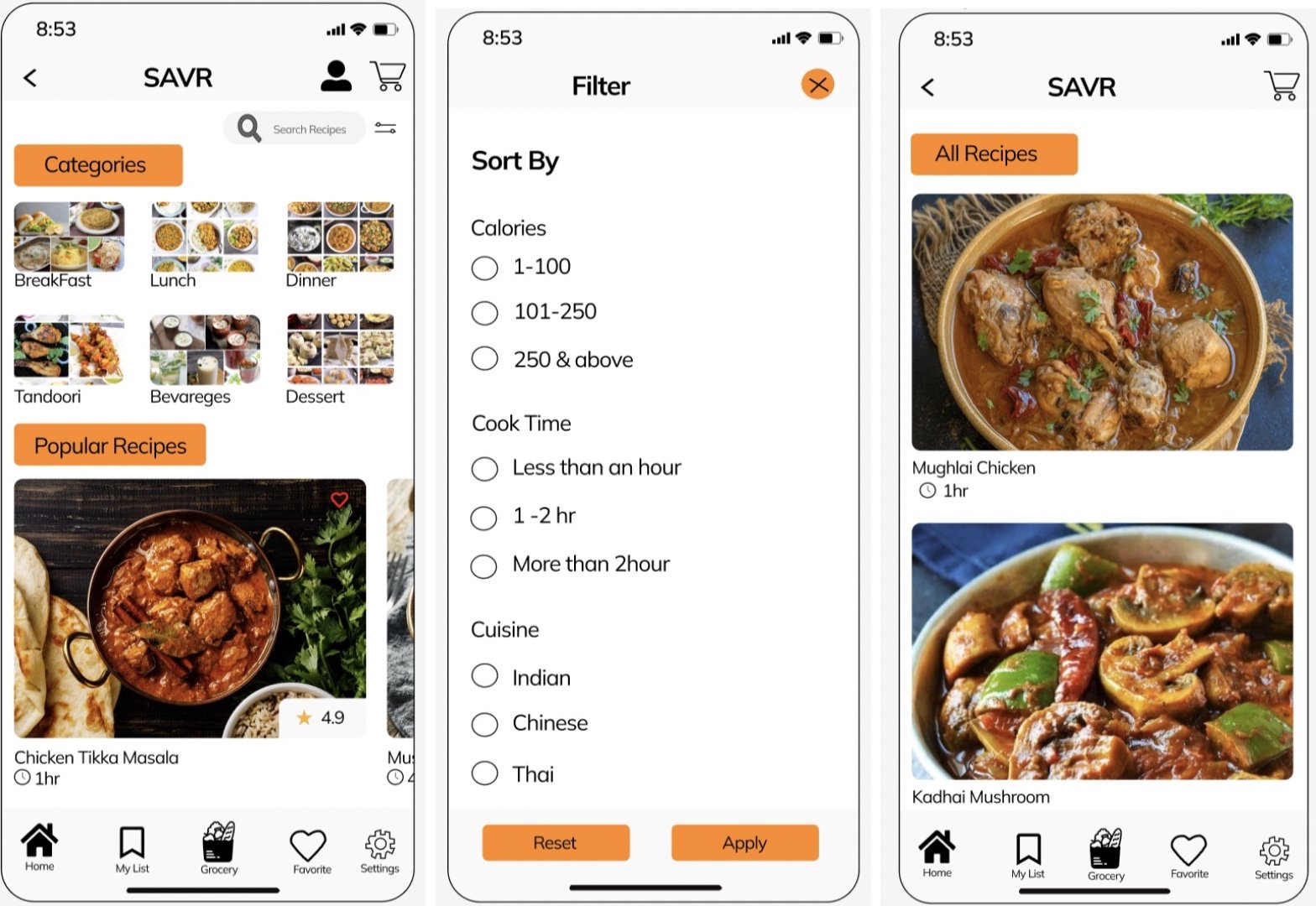
Frames 1 and 2 and 3 are the list of Recipe along with providing user the ability to filter based on their choice.
User can select based on favorite cousin, cooking time or can directly search for the recipe
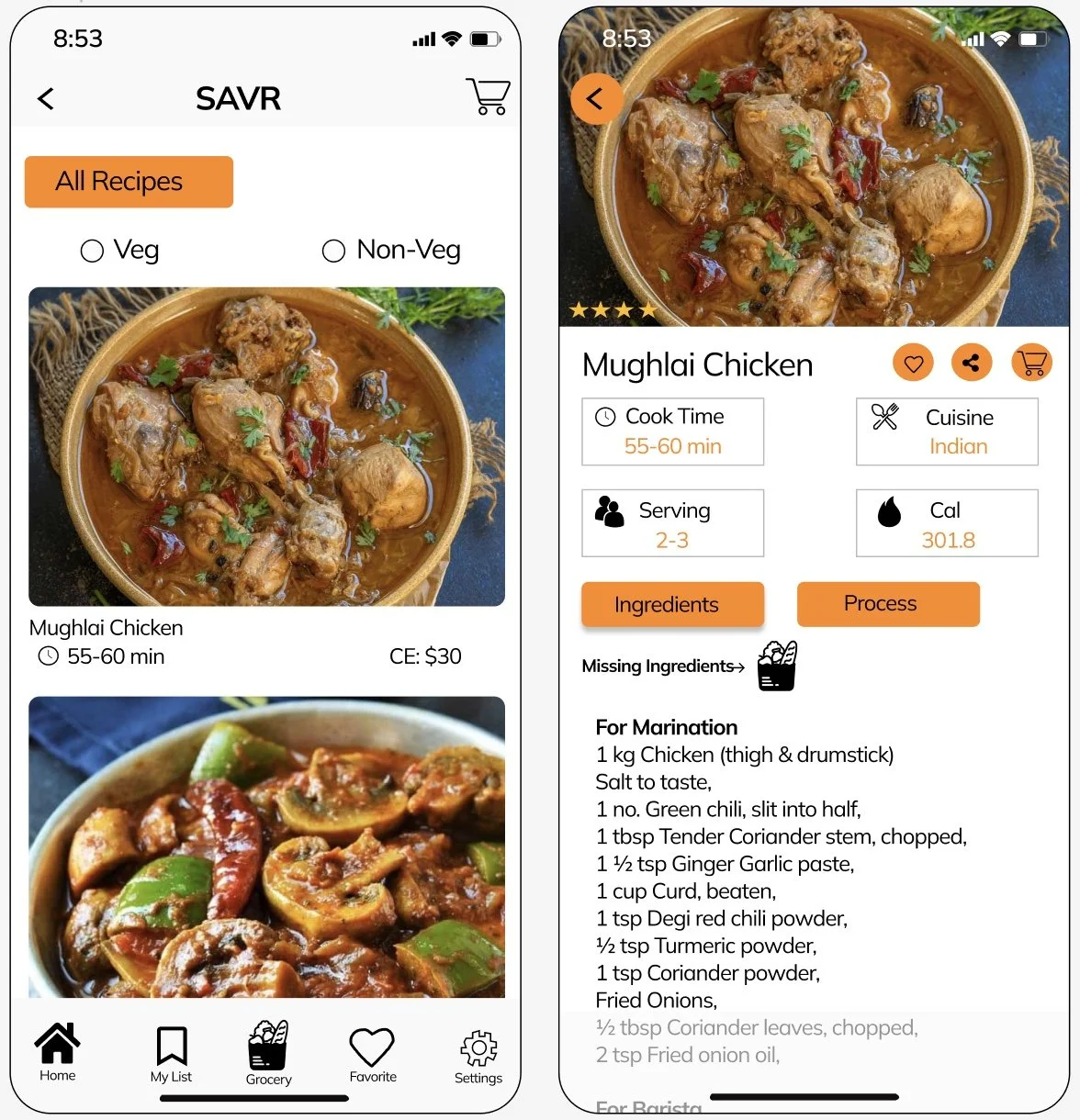
Frame 4 provides the details about an individual recipe. This includes cooking time, cousins type, calorie information, ingredient information along with required details which helps user in the meal preparation journey.
There might be scenarios where some of the ingredients are missing for the recipe and here Frame 5 comes into picture where it helps user add the missing ingredients into the grocery list.
Frame 6 guides user step by step by clicking on the process and each step is provided with estimated time and the items required for that step.
Day 4 : Prototype
Added estimate budget option
1
4
Design Process
“I can see what’s the finish products looks like, but I don’t know if I am on right track half way through…is it supposed to look like this? If not its better to know sooner rather than later”
- Dan
“Timing everything together can be little stressful for more complex recipes or meals. Sometimes I have to re-heat a dish… that’s a bummer when you take the time to make something fresh.”
-Silvia
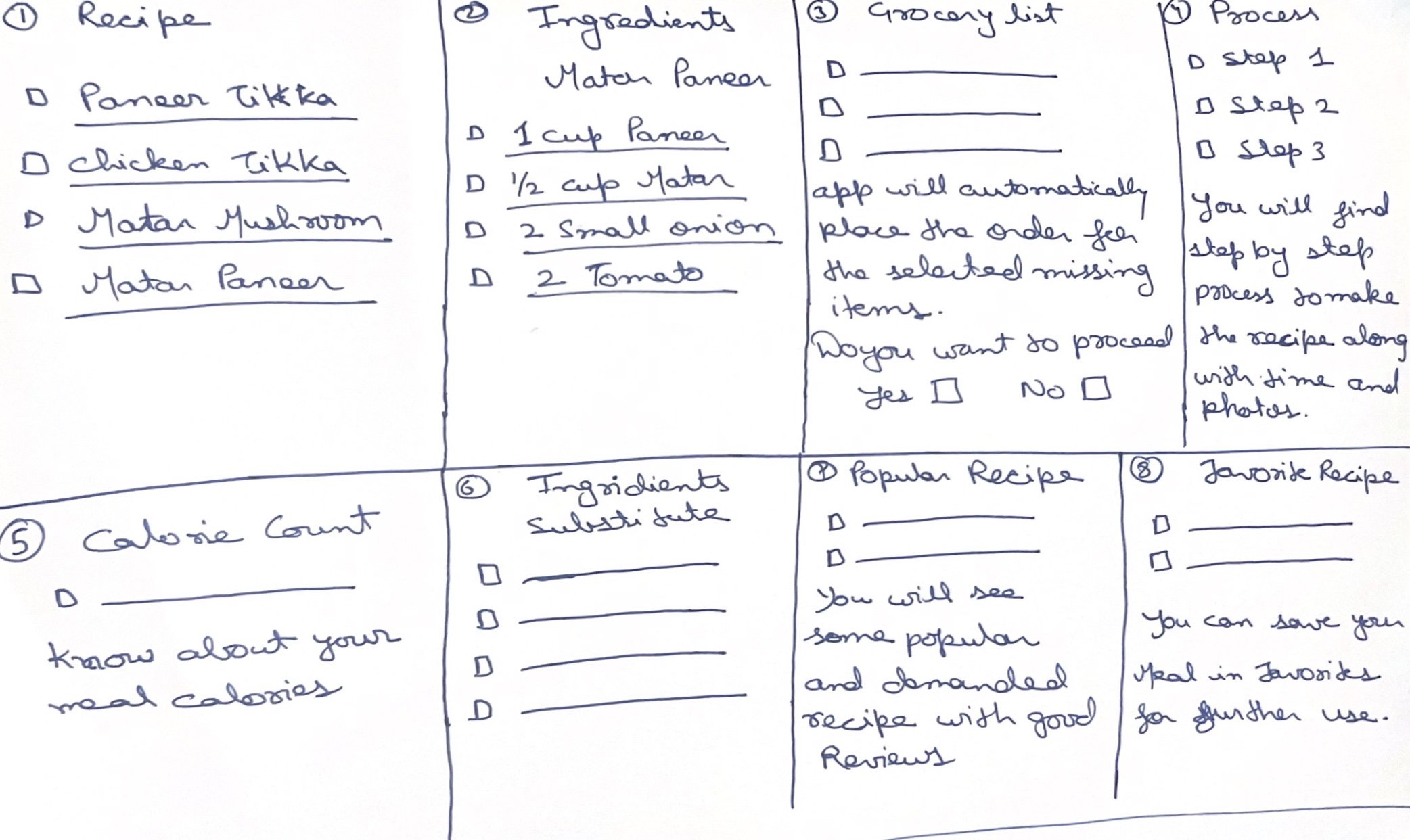
Day 2 : Sketch
After making crazy 8s, sketched the three panel board containing previous and the next screens. User gets the option to filter the recipe based on their preference, then ingredient list based on their selection. Finally providing them the option to add if there are any missing ingridients.
2
Day 5 : Test & Iterate
Added Veg & NonVeg option.
3
6
I engaged with Five participants Richa Kumari, Vaishnavi Mouar , Piyali Roy, Diksha Kumari and Ankita Sharma to validate our prototype and note down their activities and feedback.
Positive Feedback
-Layout is good because its properly segregated categories for example lunch and dinner.
-Reference Videos of in progress recipes is helpful for the new cooks.
-It has clear instructions and ingredient lists.
-the filter option is very useful to narrow down the results.
-the app’s navigation is easy to understand.
Suggestion for improvements
-Missing ingredients option should be more highlighted
-Indication of veg and non veg, it will be easier for users to navigate.
-Estimate budget of serving will help in better planning for users
After Iteration here are the final result:
Added Rating
Highlight Missing ingredient.
Conclusion
I finished a design sprint for my meal preparation app, and it was a whirlwind of creativity and problem-solving. I created a prototype with step-by-step navigation, and it's looking pretty awesome.
With this step-by-step navigation, I wanted to make sure that users can easily follow along with the cooking process. I mean, who wants to get lost in the middle of a recipe, right? By breaking it down into clear and simple steps, it'll be a breeze for users to recreate their favourite dishes and discover new ones.
The prototype is like a sneak peek into the app's potential. It allows me to gather feedback and insights from people who try it out. This way, I can make any necessary tweaks and improvements before fully developing the app. It's all about creating the best user experience possible.
This Prototype is trying to enhance the user entire meal preparation experience and tries to solve the frustration of users.
The prototype covers Recipe selection and guides users in the entire meal preparation journey, providing users smooth experience in the meal preparation journey.
As part of entire process, I have mainly focused on these 2 aspects of the design:
Being transparent in each step(providing meal preparation time, can see what’s next step, ingredients, each step instructions with videos of dish).
Ability to quickly perform any action which might not be one of the steps of meal preparation but helps in overall usability (ability to favorite any recipe, rate the recipe or save it, add ingredients to the grocery list, serving, Calories)
“Sometimes I feel like steps are sprung on me.. and that turns an enjoyable experience into stressful one. I like to be as prepared as I possibly can be before I start cooking things that I can’t undo.”
-Anna
While doing my research I found many solutions that my competitors have tried to solve similar problems that I’ve been working on and it helped me gain inspiration and a wide range of vision.
First, I came across this product called Recipe Keeper. It has this impressive feature where users can add recipe ingredients to their shopping list with a single tap. The user can also create the shopping list in their own computer then browse in the store from their mobile.
The second product that I came across is Allrecipes. It connects home cooks with their greatest sources of inspiration. This also showcases the popular recipes and has filters to narrow down the choices.
Using “Crazy 8’s” exercise, I brainstormed different solutions and picked Recipe Selection. When it comes to cooking, Recipe selection is actually a crucial part for users, the recipe selection step is vital because it sets the foundation for the entire cooking experience. It's the moment when users decide what they want to cook and what flavors they're in the mood for.
5